博客评论区 Utterances插件
博客评论区-utterances插件
utterance插
-
博客评论插件有很多,这个应该是比较好用的一个了,具体的好处,上面网址上有说明。其实,按照上面的网址很容易,操作完成。
优点
- Open source
- No tracking, no ads, always free
- No lock-in. All data stored in GitHub issues
- Styled with Primer, the css toolkit that powers GitHub
- Dark theme
- Lightweight. Vanilla TypeScript. No font downloads, JavaScript frameworks or polyfills for evergreen browsers
步骤
Step1
- 建立一个github仓库(具体教程自行百度,我举得程序员问题都不大)
Step2
- 确保unttances app 被安装到仓库中,否则不能提交评论 QQ
- unttances app地址 https://github.com/apps/utterances
- 点进去按照操作完成
Step3
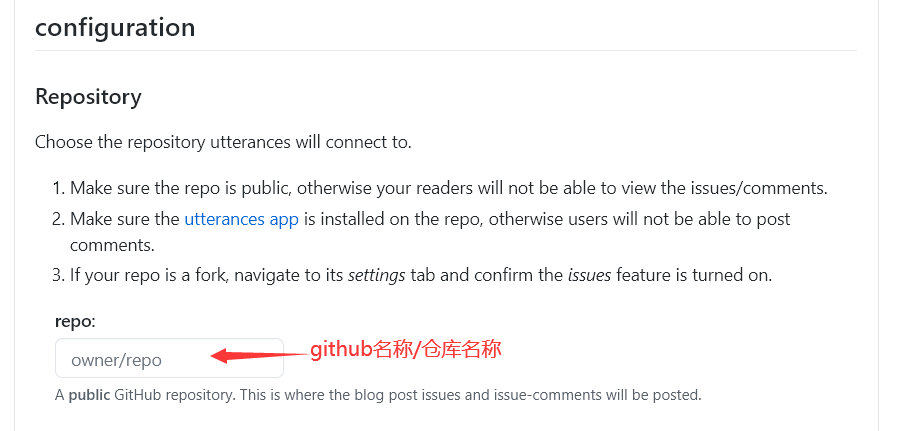
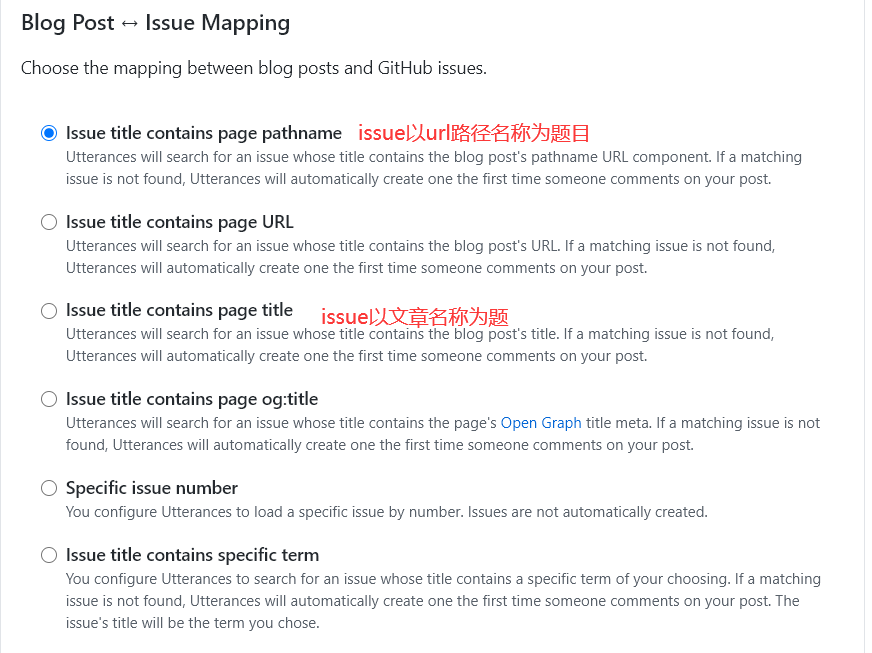
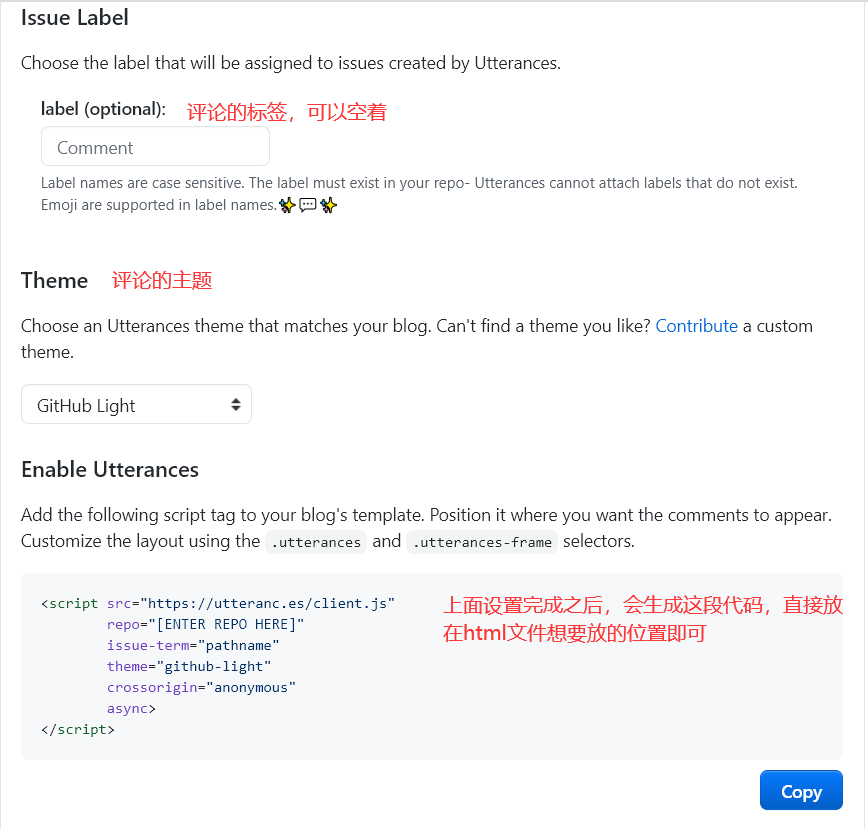
- 配置好utteranc



使用
- 需要登录github仓库账号进行回复。
- 由于github issues没有楼中楼回复方式,所以评论区也无法直接进行评论回复。
- 但是,可以使用github issue 回复的方式,提供评论的楼中楼方式。 符号 '>' 引用上面的回复。
后记
- 今天,既嗅到了春天的味道,也嗅到了工作开始的味道,各种工作又要全面开始了。今天修了修博客的评论区,写了几个py脚本,沉浸其中的时候,也是蛮好的。